[Tuto] Comment mettre en place un pipeline d’intégration ?
Cet article constitue une introduction à l’ensemble Jenkins + SonarQube dans le cadre d’un projet comprenant un service SpringBoot (Maven) + une gateway en ReactTs.
L’intégration continue comprend nécessairement les outils suivants :
- Un code versionné (Git)
- Un serveur d’intégration (Jenkins)
- Des outils de qualité (Tests, SonarQube)
L’intégration permet de favoriser tout à la fois la qualité de code, la solidité de l’application et la non-régression de l’existant.
Sources Utiles :
• Installation de Jenkins : https://www.jenkins.io/doc/book/installing/
• Installation de SonarQube et intégration avec Jenkins : https://aspiresoftware.in/blog/intergrating-sonarqube-and-jenkins/
Voici la méthodologie à suivre, découpée en deux grands chapitres. A vos claviers !
1. Compilation du code via un pipeline Jenkins sur serveur de compilation
Par souci de performances et de bonnes pratiques, il est déconseillé de compiler votre code directement sur le serveur maitre Jenkins. Ce serveur peut en effet gérer de nombreux nœuds dans le temps, il est donc nécessaire de ne pas le surcharger.
1.1. Créer un serveur de compilation
Notre première étape est donc de créer un serveur de compilation et le rattacher à notre Jenkins sous forme de nœud.
1.2. Créer le nœud
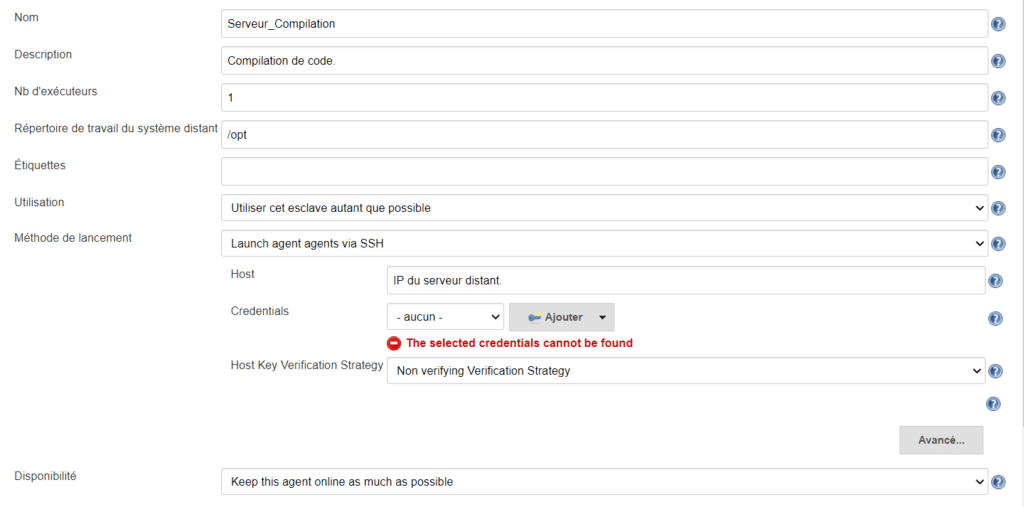
Pour créer un nœud :
Administrer Jenkins > Gérer les nœuds > Créer un nœud


Votre Workspace sera créé dans le répertoire distant, pensez à donner les droits de lecture et écriture à votre user.
NB : afin de simplifier cet article nous utilisons une stratégie de non-vérification de clefs.
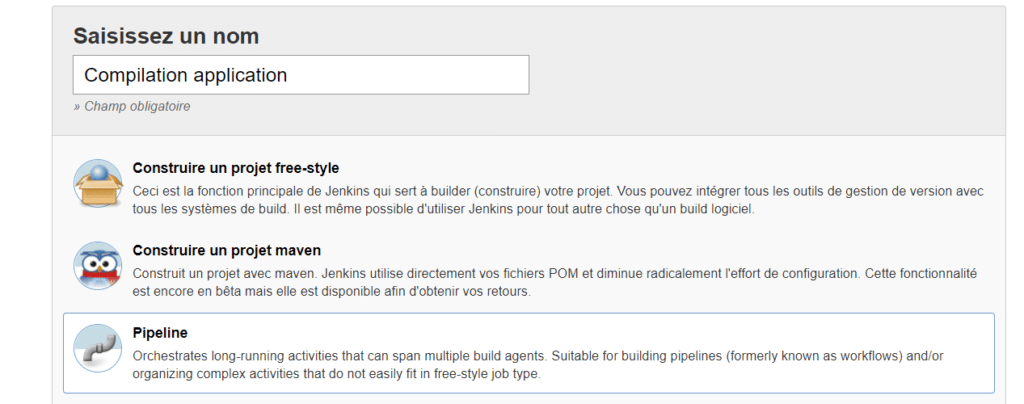
1.3. Créer la pipeline compilation
Nous allons dans un premier temps créer un pipeline de compilation. Ce pipeline aura pour but de compiler le code, effectuer les tests et scanner notre projet avec SonarQube.

Une fois le pipeline créé, revenez au projet pour utiliser un JenkinsFile et paramétrer ce pipeline, cela permettra à la configuration d’être lié à votre projet git.
A la racine de votre arborescence, créez un fichier JenkinsFile-CI. Ce fichier contiendra la configuration du pipeline de compilation.
Dans un premier temps, il convient de déclarer que notre pipeline s’exécutera sur le nœud correspondant à notre serveur de compilation.
node(‘serveur de compilation’) {
}
Nous allons compiler un projet spring, il est donc préférable de checker la présence de java sur la machine.
node(‘serveur de compilation’) {
stage(‘check java’) {
sh « java -version »
}
}
1.5 : réaliser un Check out scm
Il faut ensuite exécuter un checkout scm afin de pull le code issu de gitlab.
node(‘serveur de compilation’) {
…
stage(‘checkout’) {
checkout scm
}
}
Le projet peut enfin être compilé.
node(‘serveur de compilation’) {
…
stage(‘packaging BACKEND’) {
sh « cd ./my_project && ./mvnw -Pprod clean verify sonar:sonar »
}
}
2. Configurer SonarQube
A ce stade, notre pipeline compile le projet SpringBoot sous forme de .jar.
Il faut maintenant configurer SonarQube pour que le code soit analysé.
2.1 : Revenir à la configuration de pipeline sur Jenkins
Ajouter le plugin sonar dans le pom.xml. Commençons par les versions (au moment de la rédaction de cet article, la version de sonar utilisée est la 3.7.0.1746.
Vous trouverez la dernière version disponible ici).
<sonar-maven-plugin.version>3.7.0.1746</sonar-maven-plugin.version>
<plugin>
<groupId>org.sonarsource.scanner.maven</groupId>
<artifactId>sonar-maven-plugin</artifactId>
</plugin>
Préciser à Maven d’aller chercher la configuration sonar dans notre futur fichier de conf.
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>properties-maven-plugin</artifactId>
<version>${properties-maven-plugin.version}</version>
<executions>
<execution>
<phase>initialize</phase>
<goals>
<goal>read-project-properties</goal>
</goals>
<configuration>
<files>
<file>sonar-project.properties</file>
</files>
</configuration>
</execution>
</executions>
</plugin>
Créer ensuite un fichier sonar-project.properties à la racine du projet.
sonar.projectKey=myproject
sonar.projectName=Mon Projet
sonar.projectVersion=1.0
sonar.sources=src/main/
sonar.host.url=http://{sonarhost}:9000
sonar.tests=src/test/
sonar.coverage.jacoco.xmlReportPaths=target/jacoco/test/jacoco.xml,target/jacoco/integrationTest/jacoco.xml
sonar.java.codeCoveragePlugin=jacoco
sonar.junit.reportPaths=target/test-results/test,target/test-results/integrationTest
sonar.sourceEncoding=UTF-8
sonar.exclusions=src/main/webapp/content/**/*.*, src/main/webapp/i18n/*.js, target/classes/static/**/*.*
Nous pouvons maintenant revenir à notre configuration de pipeline directement sur Jenkins.

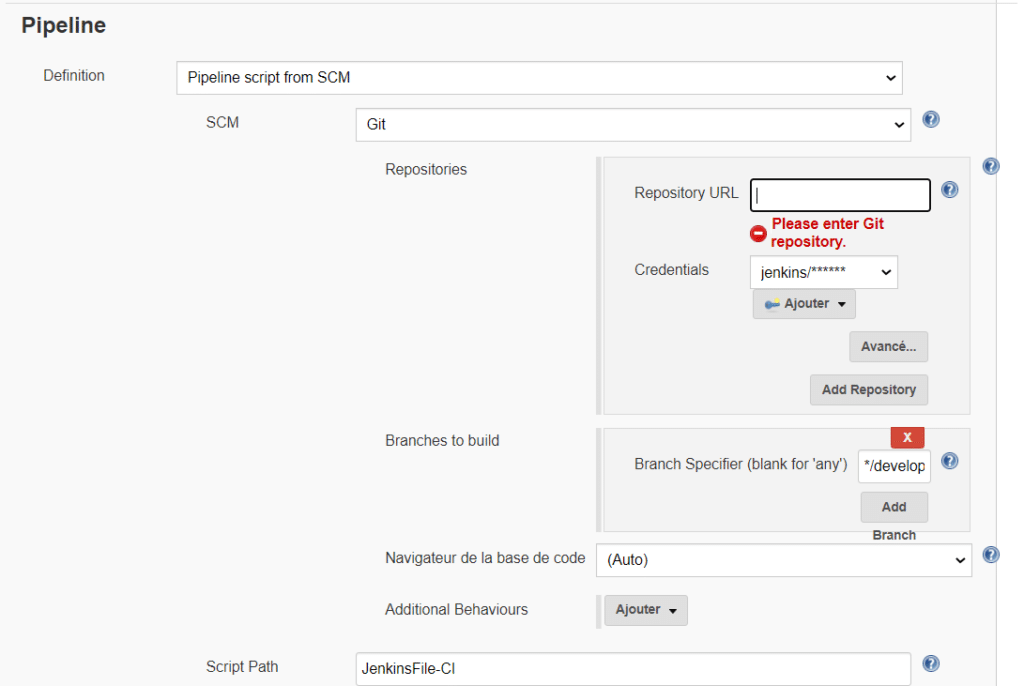
Dans l’onglet Pipeline.
Choisissez la définition Pipeline script from SCM
SCM : git
Entrez l’url de votre repository ainsi que des credentials git avec droit de lecture sur ce repository
Spécifiez la branche que vous souhaitez compiler.
et le nom du Jenkinsfile, ici : JenkinsFile-CI
2.2. Lancer le pipeline
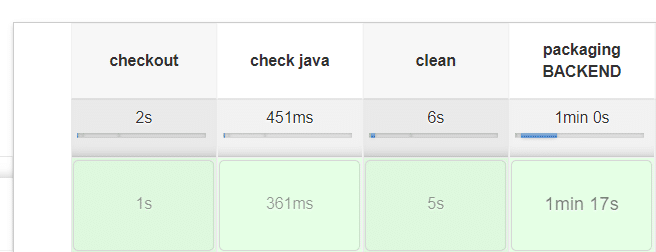
Le Pipeline peut maintenant être lancé depuis Jenkins. Si la compilation et les tests se déroulent correctement, vous obtiendrez ce résultat.

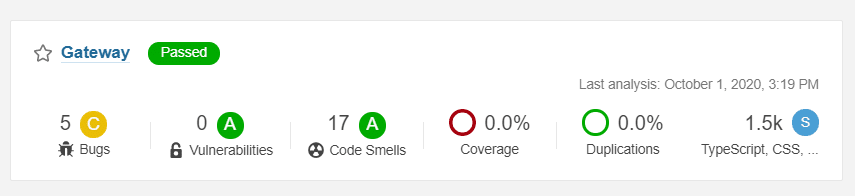
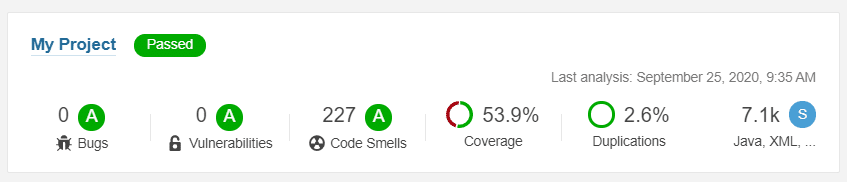
Vous pouvez maintenant consulter le Dashboard Sonar et vérifier que le projet est bien apparu.

2.3. Configurer le pipeline pour compiler le Front en React TS
A ce stade, nous avons un pipeline de compilation pour notre service BACK SpringBoot. Il nous reste à configurer ce pipeline pour compiler notre FRONT en React Typescript.
Première étape, ajouter cette ligne aux scripts du package.json
« sonar »: « react-scripts test –coverage –watchAll false –testResultsProcessor jest-sonar-reporter »
Reprendre le JenkinsFile et ajouter un Check de Node sur la machine.
node(‘serveur de compilation’) {
…
stage(‘check node’) {
sh « node –version »
}
}
Ajouter l’étape de compilation de code.
node(‘serveur de compilation’) {
stage(‘packaging front end’) {
sh « cd ./gateway && npm install »
sh « cd ./gateway && npm run build »
}
}
Ajouter enfin l’étape de scan Sonar.
node(‘serveur de compilation’) {
stage(‘sonarQube analysis front’) {
sh « cd ./gateway && npm run sonar »
sh « cd ./gateway && /opt/sonar/bin/sonar-scanner – Dsonar.projectKey={Gateway} -Dsonar.sources=. – Dsonar.host.url=http://{Sonar_Host}:9000 – Dsonar.login={API KEY} »
}
}
2.4 Lancer le pipeline depuis Jenkins
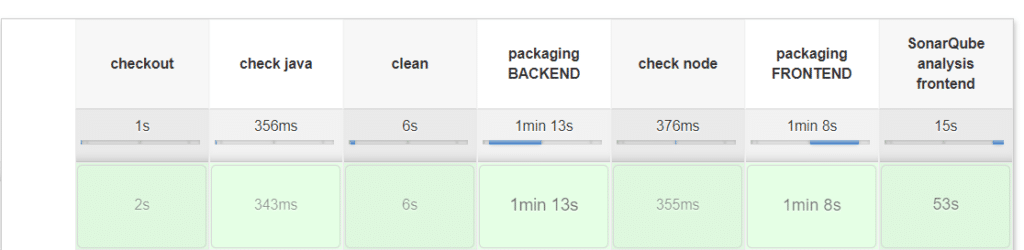
Notre Pipeline peut enfin être lancé depuis Jenkins. Si la compilation et les tests se déroulent correctement, le résultat sera le suivant.

Notre Dashboard Sonar est maintenant visible, ce qui nous permet de confirmer que notre projet Gateway est bien remonté.